 Amazing what you can find online these days…yup yup yup pretty much anything that comes to mind, ya can most certainly find 🙂
Amazing what you can find online these days…yup yup yup pretty much anything that comes to mind, ya can most certainly find 🙂
Some of my favorite resources available online are Multimedia, design tools, applications and of course, the awesome HTML and CSS generators! I can’t be thankful enough to the lovely folks who take the time and energy in creating these tools for free….’coz at the end of the day we’re all benefiting from ever increasingly easy-to-use…less time consuming ways to work, play and therefore give us the breathing space to focus on what’s really important, expressing our creative selves. 😀
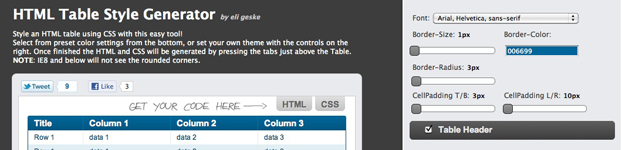
HTML Table Style Generator:
Style up an HTML table using CSS with this easy breezy table generator. Select from preset color settings or select your own theme with the controls. Once finished the HTML and CSS will be generated.
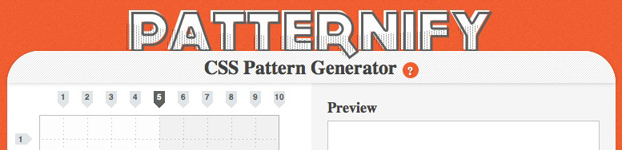
Patternify – CSS Pattern Generator:
A Simple pattern generator, that takes the hassle out of opening up Photoshop, creating an image then uploading/attaching to your site. Patternify basically takes away the need to have an image file, you create your custom pattern which then generates the code to place on your site.
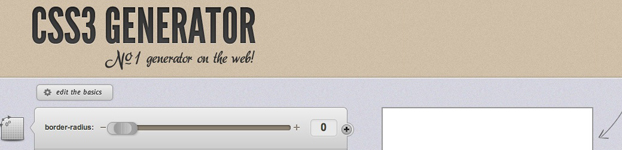
CSS3 Generator:
CSS3 generator gives you the simple and easy way to create rounded corner, box shadow, background gradients and opacity to implement onto your web design projects. Visually create with the sliders all in one place, once you’re satisfied with what you’ve got, generate the code and place onto your stylesheet.
CSS3 Generator:
Another CSS3 generator, this one gives you a bit more flexibility…aside from the rounded corner, box shadow…etc. You also get text shadow, multiple columns, transitions, @ FontFace, selectors, rgba, box sizing, outline and transform.
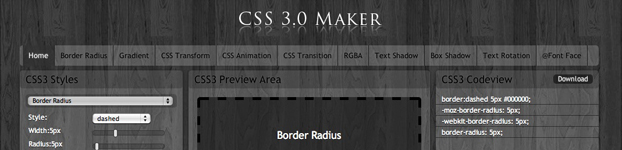
CSS 3.0 Maker:
CSS 3.0 Maker is…yes, another CSS3 generator, again giving you much more flexibility creating lovely styles.
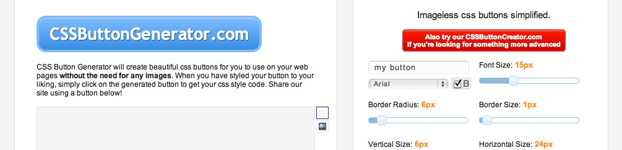
CSS Button Generator:
I remember not too long ago, creating buttons on a website required creating images, and sometimes multiple instances of images, which was fine and dandy, except the more image files you’ve got on your site the slower it becomes to load the page. That’s when the button generator comes in handy. Create beautiful buttons without the need of any images….only the goodness of css code.
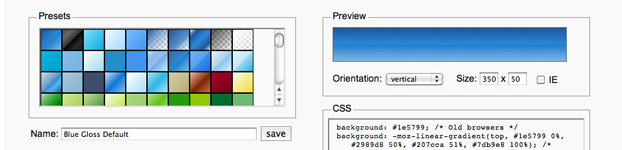
Ultimate CSS Gradient Generator:
If you use Photoshop, you’ll appreciate this. It generates a Photoshop-like editor all in CSS…no need for images.
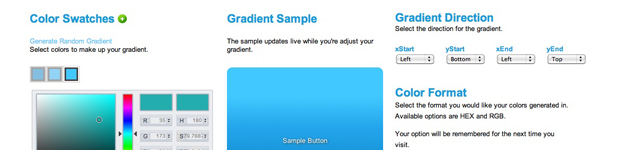
CSS3 Gradient Generator:
Here’s another great CSS3 gradient generator.
Border Radius:
This generator has one purpose….to create the perfect border radius styles, pure and simple 🙂
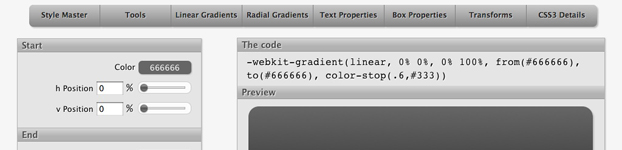
CSS Sandbox:
This CSS Sandbox pretty much generates everything mentioned above, great UI to work with and my favorite part, generates radial gradients, an addition to CSS3.
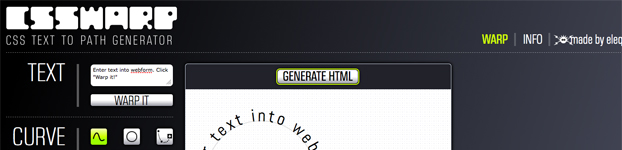
CSS Warp – CSS Text to Path Generator:
I personally love this one! Working with Illustrator for over a decade, i was quite impressed to find a CSS text to path generator. Now you don’t need to create rounded or warped text effects using images. Just play around with the curves as you would in Illustrator paths ..and generate it to CSS!
Mother Effing Text Shadow:
This one pretty much speaks for itself. Focuses on creating crazy cool 3D text shadow goodness.
Iconize Text Links with CSS:
Iconize textlinks provides a CSS file that pretty much generates a little icon next to a link, which identifies what “type” of link is attached on your website.
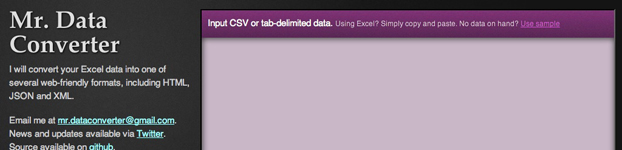
Mr. Data Converter:
This one is pretty neat…if you work with a lot of data, it will convert an Excel sheet into HTML, JSON, XML and other web-friendly formats.
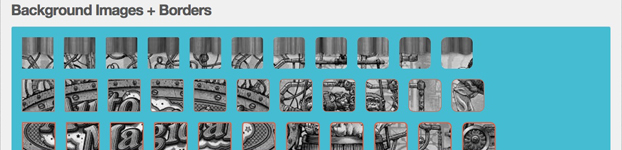
Crunchie Corner Lab:
The Crunchie Corner Lab is a simple tool allowing you to see how a variety of different borders, colors, shadows and radius values affect the display of your fancy CSS3 rounded corners.
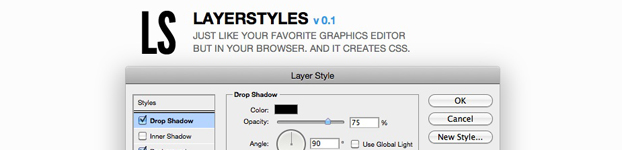
LS – LayerStyles:
LayerStyles is another Photoshop-like tool that generates custom CSS, in the same way you would add styles to a Photoshop layer.
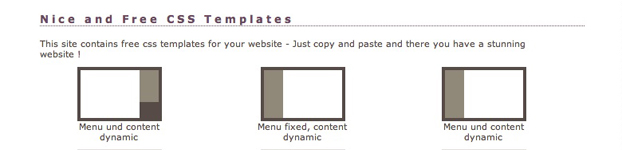
Nice and Free CSS Templates:
This one comes in quite handy when you’re creating a website. You’ve got 12 different template layout styles to choose from, all provide a preview and the basic CSS you can work and expand from.
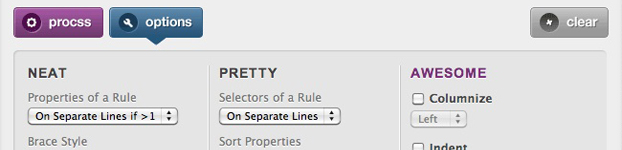
ProCSSor – Advanced CSS Prettifier:
ProCSSor in an advanced tool that prettifies the appearance of your CSS the way you want. An excellent way to turn you CSS into a visually appealing structure and no effort on your part, just copy, paste, attach…and procss away!
Boxtuffs – The Box of free PSD Stuff and HTML5/CSS3 things:
Boxtuffs is a fabulous site proving free PSD, HTML5 and CSS3 goodness!
MochiKit – A Lightweight Javascript Library:
“MochiKit makes JavaScript suck less” – it’s a suite of JavaScript libraries that help get your work done faster and adapt to pretty much anything you place into it…a one stop shop for JavaScript goodness.
QuirkTools:
QuirkTools provides online tools for creative people.




















16 replies on “The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators”
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators http://t.co/WCcjqKFR ♢ #DMA #design
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators http://t.co/0uZlXKUU ♢ #DMA #design
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators http://t.co/uYCl5HAF ♢ #DMA #design
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators: Tags: CSS, design marketing a… http://t.co/LZYo6KNw
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators http://t.co/0LmlMcWD vía @ArtWaveDesign
Web 2.0 alert: The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators: Tags: CSS, des… http://t.co/Fb0Z7MI9
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators http://t.co/HESSWF8M via @ArtWaveDesign
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators http://t.co/T2inAktS via @ArtWaveDesign
THE BEST 20+ ONLINE CREATIVE DESIGN TOOLS INCLUDING AWESOME HTML & CSS GENERATORS http://t.co/XtOMf37r
[…] The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators | Design Mark… Amazing what you can find online these days…yup yup yup pretty much anything that comes to mind, ya can most certainly find 🙂 Some of my favorite resources… Source: http://www.designmarketingadvertising.com […]
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators http://t.co/FKUYyptF
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators http://t.co/DjqGuL9x via @ArtWaveDesign
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators http://t.co/eJDYkOEN #applications #css #css_generator
[…] Border Radius: The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators | Design Marke… […]
The Best 20 Online Creative Design Tools Including Awesome HTML http://t.co/Dauj7UHH #css
[…] The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators | Design Marke… […]